MONEY MENTOR APP
Money Mentor App: Design Sprint
The Design Sprint followed a five-phase process:
Understand, Define, Diverge, Decide, and prototype. This approach allowed for a structured and collaborative exploration of the problem, generating innovative solutions and testing them with users. "Design Sprint is a collection of methods and processes that are put together across a period to foster collaboration and innovation" -Professor Hastings.
The Design Sprint enabled our team to create and craft "Money Mentor," a financial literacy product catering to teenagers. This comprehensive solution prepares teens with vital financial skills crucial for their future success. Following extensive research, we chose to develop an app as the platform for this product. Utilizing a four-step sketch process, we refined the concept, working and discussing it in a storyboard that was transformed into a prototype for user testing. The smooth design sprint methodology allowed us to achieve these objectives within tight time limitations. Throughout the entire process, we selected user-friendliness, aesthetic application, and loyalty to the project brief. Having completed the design sprint, we highly recommend advancing this product to the following development stage, leading up to an eventual product launch.
Executive Summary
Introduction
This case study focuses on a Design Sprint conducted to enhance the user experience of a financial educational application targeting teenagers. The primary objective was to address the challenge of low user engagement and conversion rates on the platform. The Design Sprint methodology was chosen for its structured and collaborative approach, enabling the identification and implementation of innovative solutions.
The Money Mentor app, designed to educate users about finances, faced difficulties with low levels of user interaction and conversion rates. To tackle these issues, a Design Sprint was initiated to investigate and resolve the underlying problems. By condensing the design process into a focused timeframe, the team aimed to rapidly iterate and validate ideas. By leveraging the collective knowledge of the team, the Design Sprint aimed to deliver effective solutions that would enhance the user experience and drive higher engagement and conversion rates. Throughout this case study, we will explore the activities conducted, the outcomes achieved, key learnings, and the next steps, highlighting the impact of the Design Sprint on the user experience of the financial educational application for teenagers. The Blue Team during the Design Sprint, efficiently solved complex problems and drove innovation in creating a user-friendly financial educational app that effectively educates individuals about finance.
Meet the Team
-

Olivia Paleski
-

Reilly Girard
-
Emilia Massarelli
-

Ethan Reyes
Sprint Goals
The sprint aims to achieve several goals. Firstly, the objective is to develop a digital platform that is user-friendly and captivating for teenagers. This platform will serve as an educational tool, engaging teenagers in learning about personal finance. Secondly, the goal is to empower teenagers with practical skills and knowledge that enable them to effectively manage their money. By equipping them with these tools, they will be better prepared for financial success in the future. Lastly, the sprint aims to foster responsible financial habits among teenagers, emphasizing the importance of budgeting, saving, and making informed decisions when it comes to spending their money.
Problem Statement
The current problem is that teenagers do not have enough guidance or resources to learn about important financial topics, as a result, they are not adequately equipped to develop responsible spending habits that will serve them well in adulthood. This gap in knowledge and support creates a significant challenge, leaving teenagers unprepared to navigate the complexities of personal finance and potentially leading to financial difficulties in the future. Addressing this problem is crucial to ensure that teenagers have access to the necessary tools and information to develop responsible financial behaviors and make informed decisions about their money.
Sprint Process
The sprint process involved several key steps. The team first gained a shared understanding of the problem and defined the features for the Minimum Value Product (MVP). They then researched existing products for inspiration and individually generated different product ideas. Through a voting process, the team selected the most promising ideas and developed detailed sketches. User flows and storyboards were created based on the chosen ideas, and a clickable prototype was made using Canva. The prototype was tested, and feedback was collected to refine the design and functionality. User testing was conducted to gather insights on usability and design, leading to necessary improvements for a better user experience.









Sprint Deliverables
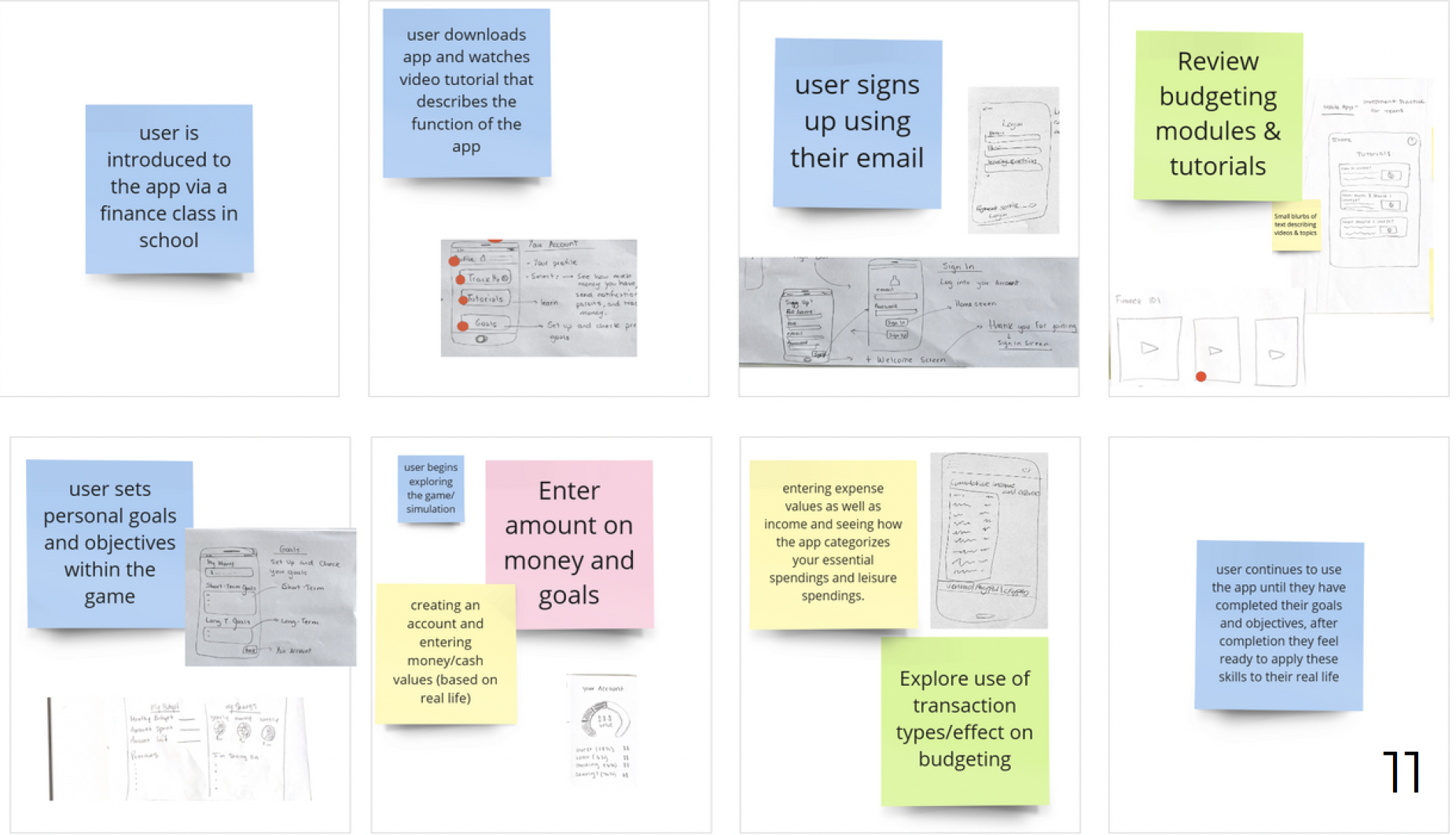
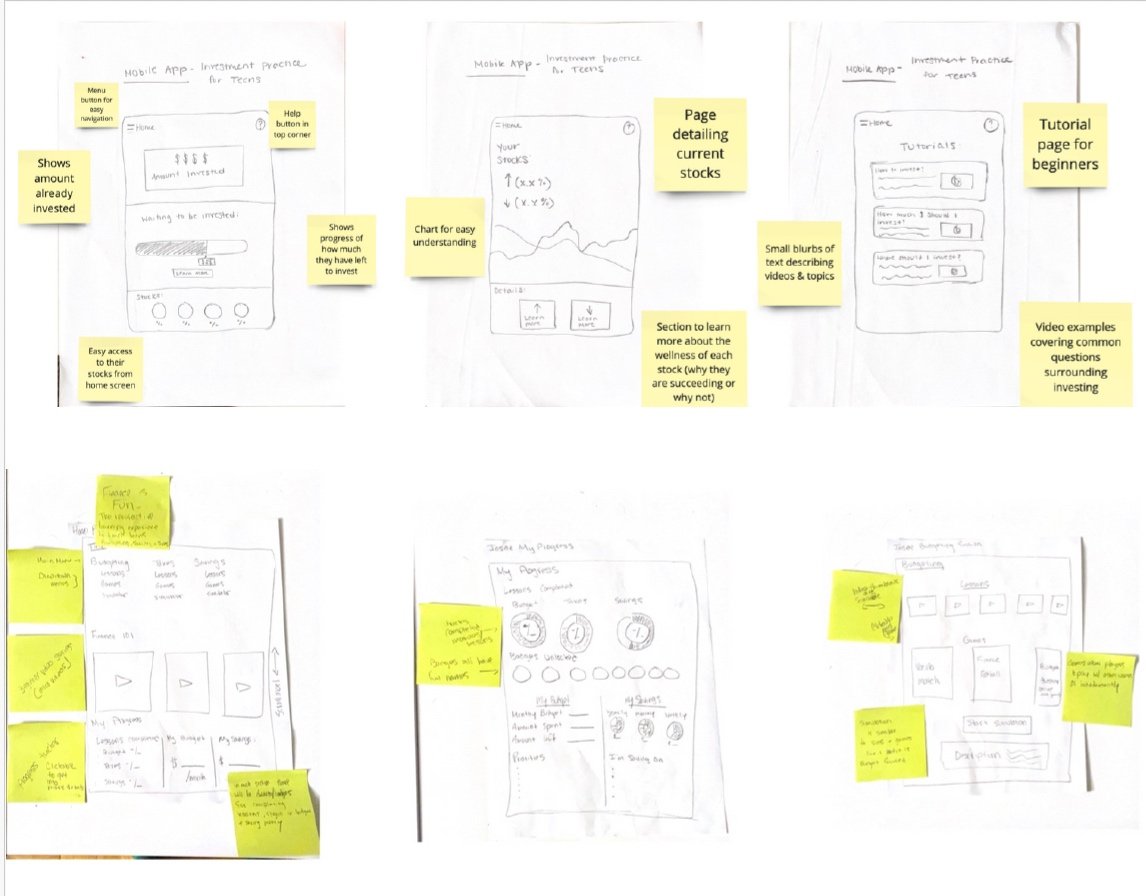
The sprint resulted in several key deliverables. Firstly, there were visual representations such as sketches, heat maps, user flows, and storyboards. These helped to visualize and plan the design and functionality of the product. Additionally, the team created a prototype of the Money Mentor App. This clickable prototype made in Canva, consisted of 11 screens and was designed to provide financial guidance and mentorship specifically personalized to young adults.
Insights & Learnings
Through user testing, valuable understanding was gained regarding the usability and design of the app. Positive feedback highlighted the app's comfort of navigation, visually attractive graphs, and the enjoyable inclusion of frameworks and attachments. However, some negative feedback indicated the need for a larger and more noticeable logo, a clearer sign-up button, and improvements in the account information icon. These insights and learnings will guide the team in making necessary adjustments and enhancements to ensure a better user experience.
Recommendations
Based on user feedback and testing, several recommendations have been identified for improving the app. Firstly, it is suggested to redesign and resize the app logo on the login page to enhance brand recognition. Additionally, making the sign-up button more visually prominent and approaching a clickable button will improve user engagement. It is also important to fix any unlinked arrows and dead ends that may confuse. Also, enhancing the account information icon in the navigation bar will provide clearer access to important details. Lastly, making profile pictures optional and offering an option to add one to the profile page will provide users with more flexibility and personalization. Implementing these recommendations will enhance the overall usability and user experience of the app.
Impact and Benefits
By implementing the suggested changes, the app's user interface and navigation will be improved, resulting in a better overall user experience. These improvements will also lead to positive financial outcomes for users, as they will be able to easily access interactive tools, tutorials, and personalized recommendations. The app's value proposition will be enhanced, offering users a more engaging and helpful experience. Moreover, these changes support the project's goals of enhancing financial literacy and empowering users to make informed decisions about their finances. Overall, these recommended changes will greatly benefit both the users and the project's objectives.











Conclusion and next steps
In conclusion, the design sprint process proved to be highly effective in the development of our product prototype, "Money Mentor". With the completion of user testing and validation, the app is now prepared for the next stage of development. "Money Mentor" can transform financial literacy for teenagers, offering an enjoyable and interactive platform to acquire essential skills. The design sprint played a fundamental role in our achievements, and we are excited to continue collaborating with stakeholders to further enhance and refine "Money Mentor".


